 Un articol despre fonturile computerului personal... Interesează pe cineva? Dacă vreţi să ştiţi care e diferenţa între un font serif şi unul sans serif, dintre formatul TrueType şi OpenType, dacă vreţi să aflaţi cum au evoluat fonturile în universul calculatoarelor, s-ar putea ca acest material să vă intereseze. Dacă nu, nu...
Un articol despre fonturile computerului personal... Interesează pe cineva? Dacă vreţi să ştiţi care e diferenţa între un font serif şi unul sans serif, dintre formatul TrueType şi OpenType, dacă vreţi să aflaţi cum au evoluat fonturile în universul calculatoarelor, s-ar putea ca acest material să vă intereseze. Dacă nu, nu...
La început a fost fontul...
La începutul Web-ului erau cuvintele... Dar acestea nu veneau în pletora de fonturi întâlnite astăzi, ci doar ca Times New Roman pentru Windows şi Times pentru Mac. Lucrurile stăteau rău pentru designeri, nu doar pentru că aceştia nu aveau de unde alege atunci când aranjau paginile, ci pentru că utilizatorul era cel care avea controlul fonturilor afişate. Browserele au implementat controlul asupra fonturilor abia după ce au permis folosirea fişierelor audio şi video.
Apoi au apărut mai multe fonturi şi tag-ul <font face>, iar creatorii de pagini web puteau alege tipul de font dorit. Numai că o altă problemă a stat în faţa acestora: fontul ales trebuia să fie instalat pe calculatorul aceluia ce avea să citească respectiva pagină web. Dacă nu, totul era în zadar. Problema nu a fost rezolvată până astăzi în totalitate. Există totuşi o soluţie: fonturile sigure, cele care sunt răspândite pe aproape toate computerele. Care sunt însă acelea?
Ce sunt fonturile serif şi sans serif?
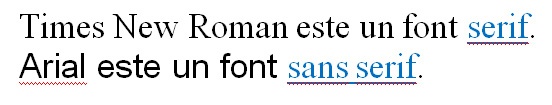
Fonturile serif sunt acele fonturi care au mici codiţe la extremităţile liniilor ce le compun. Un exemplu de font serif este Times New Roman.
Fonturile sans serif sunt acele fonturi care care nu acele codiţe prezente la codurile serif. Observaţi diferenţele în imaginea de mai jos.

Fonturile sigure
Sistemul de operare Windows:
Times New Roman - este un font de tip serif, prezent pe majoritatea calculatoarelor personale.
Georgia - este un font serif creat de Microsoft care arată mai bine pe ecranul monitorului.
Arial - este un font sans serif.
Verdana - font sans serif. În cazul în care nu aveţi instalat pe computer acest font, în locul acestuia se va afişa Arial ori Helvetica.
Comic sans - un font prietenos din categoria sans serif.
Trebuchet - un alt font prietenos, creat pentru monitor, sans serif.
Sistemul de operare Macintosh:
Times - similar cu Times New Roman, doar că nu are versiunea italic a caracterelor.
Helvetica - font similar cu Arial, sans serif.
Ce se întâmplă dacă utilizatorul nu are fontul pe care-l folosim la scrierea unei pagini web?
Atunci când alegeţi fontul pentru site-ul dumneavoastră este bine să oferiţi mai multe variante de afişare pentru potenţialii vizitatori, indicându-i browserului mai multe tipuri de fonturi, dintre care să aleagă ca de exemplu: "Georgia, Times New Roman, Times, serif". Ce înseamnă o asemenea înşiruire? Că fontul afişat pe ecran al unei paginii web pe care o vreţi afişată cu fontul Georgia, va fi probabil afişată cu Georgia, iar dacă acesta nu este disponibil pe calculatorul vizitatorului site-ului, cu Times New Roman, Times ori, în ultimă instanţă, un font de tip serif disponibil pe calculator.
Ce înseamnă anti-alias?
Cei care au folosit Photoshop ori alte programe similare au luat contact cu acest termen, anti-alias. Despre ce este vorba? Anti-alias se referă la o tehnică de a face fontul să arate cu marginile cât mai line cu putinţă. Acest lucru se realizează prin introducerea unor pixeli semi-transparenţi, care netezesc marginile fontului. Neaplicarea tehnicii anti-alias unui font de dimensiuni normale va avea dezavantajul de a avea marginile uşor zimţate.
Tipurile de fonturi
Există trei tipuri de fonturi:
»» fonturile bitmap,
»» fonturile outline ori vectoriale şi
»» fonturile stroke.
Despre fişierele bitmap puteţi citiţi mai multe aici.
Fonturile bitmap constau într-o serie de puncte (pixeli). Acestea sunt rapide sub aspectul afişării, dar nefiind scalabile, este nevoie de fonturi separate pentru fiecare mărime a fontului.
Fonturile vectoriale şi stroke pot fi afişate în diferite dimensiuni folosind un singur font, acestea sunt un pic mai complicat de utilizat, pentru că necesită cod adiţional pentru transformarea fontului în bitmap pentru afişarea pe monitor ori pentru printare.
Fontul TrueType
Probabil că aţi întâlnit de multe ori această specificaţie referitoare la fonturi, TrueType. Dar la ce se referă? TrueType este un format pentru fonturi vectoriale creat de Apple la sfârşitul anilor 80 ai secolului trecut şi s-a dorit un concurent redutabil pentru fontul Type1 creat de Adobe Systems. Iniţial acest font oferea un mai bun control asupra modului de afişare a fontului, la nivel de pixel.
În 1991 Microsoft a inclus TrueType în sistemul de operare Windows 3.1. De asemenea, împreună cu Monotype Corporation, Microsoft a creat un set de fonturi TrueType de calitate, compatibile cu echipamentele timpului ce foloseau tehnologia PostScript. Acest set de fonturi sunt şi astăzi parte din sistemul de operare Windows: Times New Roman, Arial şi Courier New.
Tehnologia TrueType conţine, în esenţă, două componente:
»» Un motor de transformareTrueType;
»» Fonturile TrueType.
Motorul de transformare este un software care rulează pe sistemele de operare, acumulează informaţii despre mărimea, culoarea, orientarea şi poziţia fonturilor TrueType şi converteşte aceste informaţii în bitmap, format care poate fi înţeles de placa grafică a computerului şi de către monitor. Cu alte cuvinte, este un interpretor al matematicii din spatele fonturilor TrueType care transformă formulele într-o formă inteligibilă pentru componentele calculatorului.
Fontul OpenType
OpenType este un format pentru fonturi scalabile mai nou, marcă înregistrată Microsoft, dar dezvoltat împreună cu Adobe Systems, care a fost creat plecându-se de la formatul TrueType. Apariţia acestui nou format a fost anunţată în 1997. Acest tip de fonturi s-a vrut a înlocui fonturile TrueType şi Type1(PostScript). La nivelul anului 2005 peste 10 mii de fonturi OpenType erau disponibile pe piaţă. În anul 2006 toate companiile creatoare de fonturi produceau fonturi în formatul OpenType.
Deşi foloseşte acelaşi format al fişierului fontului, formatul OpenType vine cu multe opţiuni noi faţă de TrueType. Acceptă până la 64 de mii de semne. Se bazează pe Unicode, ca şi TrueType, încorporând toate sistemele de scriere de pe planetă.
Apple Advanced Typography - AAT
Apple Advanced Typography este softul realizat de Apple pentru afişarea fonturilor pe computerele Macintosh Acesta are posibilităţi similare formatului OpenType.
BIBLIOGRAFIE:
en.wikipedia.org/wiki/Outline_font#Outline_fonts
en.wikipedia.org/wiki/TrueType
en.wikipedia.org/wiki/OpenType
en.wikipedia.org/wiki/Apple_Advanced_Typography
www.microsoft.com/typography/AboutFontsOverview.mspx
efuse.com/Design/web_fonts_basics.html
www.angelfire.com/al4/rcollins/style/fonts.html
